Let’s Create Game Assets In Inkscape. Missiles!
Hey guys, welcome to this new series in which ,we are going to make game assets with Inkscape.
If you are
making a 2d game and looking for tools to make art for your game. Inkscape can
be an excellent choice. You can make really good-looking art in Inkscape.
In this
series we will create art assets for games. The goal Is to learn how to make
game assets in Inkscape easy and fast.
In this
first part of the series we will be making a simple 2d missile art asset. Our
goal will be to learn how to use
circles and powerful tools like Booleans in Inkscape to make awesome looking art
easily.
If you
don’t have Inkscape yet, download it from Inkscape.org.
So, Let’s Begin
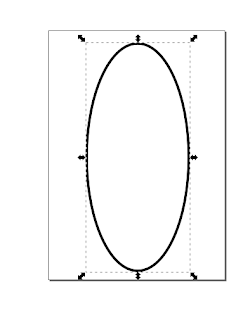
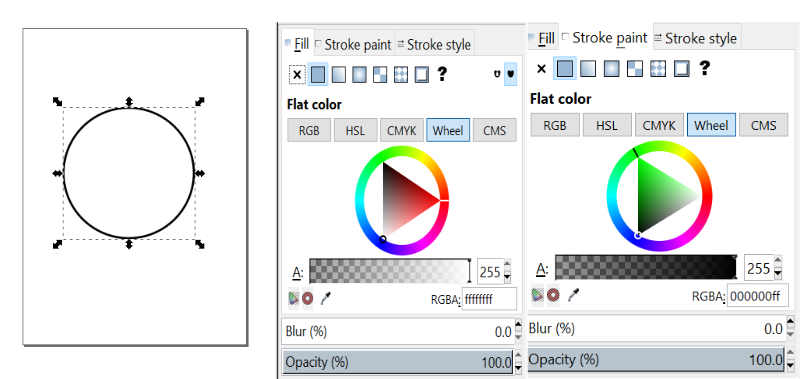
Step 1 :Add a Circle using the circle tool. Also give the stroke and fill following color.
Step 2 :Scale it Vertically,

then do object to path as shown.
Step 4: Change color and duplicate.
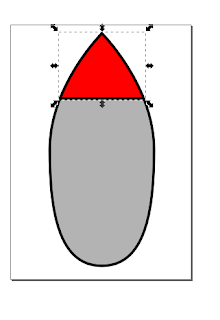
Step 5: Add a rectangle on top these current objects such that top part of the duplicated shape is NOT covered, that is the original shape and duplicate of it.
Then select the rectangle and duplicate only and Go to Path->Difference.
Result of this will be like this, only the point part that will did not cover will remain of duplicate.
Step 6: Change the color of the difference to red.

next add a Rectangle to the bottom side of our missile as shown. Also, Do Path-> Object to path.

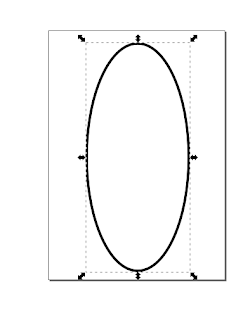
then do object to path as shown.
Step 3 :
Also, make the bottom node auto-smooth.
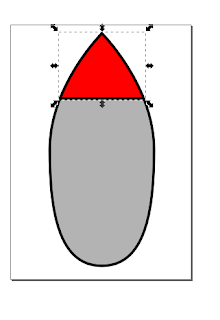
Step 5: Add a rectangle on top these current objects such that top part of the duplicated shape is NOT covered, that is the original shape and duplicate of it.
Then select the rectangle and duplicate only and Go to Path->Difference.
Result of this will be like this, only the point part that will did not cover will remain of duplicate.

next add a Rectangle to the bottom side of our missile as shown. Also, Do Path-> Object to path.
Step 7: This new path will be our stand for missile. So we need to give it its shape. So, again choose edit path nodes and add new nodes in between the upper edge of our stand by click the plus icon in leftmost corner of the screen.
Step 8: Move node by using mouse to give stand its shape. You can be creative and give it any shape, just make sure that the missile can stand on it.
Step 9: Once you are happy with it, Duplicate it and the Flip it, and move it to the other side of the
missile.
Step 10: Scale and adjust missile horizontally to make it look more pointy. Because remember what Great General Aladdin once said about missiles.
Step 11: You can then customize your missile by changing its color. Also you can put stripes , text or anything to make it look cooler. I just a rectangle of light Grey color.
General, missile is ready. You can expriment with different fill and stroke style as i did below to make look more awesome ;).
This is it for this part of the series. In Next part we will be making Explosion animation.
I hope you
this part of series and will love this series.
Thank you.
















Comments
Post a Comment